Plane UI's Blog官方博客
译者注:本文作者 Adrian Taylor 是一位交互创意总监并且是Pushstart Creative的创办人,专注于多种研究,如物理聚合、人机交互技术和品牌体验等。尽管他目前工作的重点是产品研发、战略发展、UX等,但是对pixels却一往情深。想了解更多可以去 designtaylor.com或者上Twitter查找 Adrian Taylor。
原文地址:http://www.smashingmagazine.com/2013/09/03/flat-and-thin-are-in/
在过去几年里,软件和APP的界面设计风格发生了迅速变化,由3D、拟物发展到扁平、简约。尽管这一趋势普遍存在,我们还是思考下是如何发展至此的,以及它对整个界面设计领域有何影响。另外,我会分享扁平界面设计的一些技巧和注意问题。

Windows Phone 8 和 Apple’s iOS 7的用户界面
发生了什么?
那么,为什么群体意识从喜爱带纹理、有透视和阴影的设计转变喜爱扁平色彩和极简图形的设计呢?当然导致这一转变有很多因素,但是有一些因素更为突出。
信息过载
随着世界联系越来越紧密,我们不断地接受大量信息,一些信息是重要的、相关的,但大部分不是。我们不断地评估其价值,过滤无用信息,或创建新的内容,所有这些都使我们精疲力竭。还有,大部分内容消费已转移到小屏幕设备,更是加剧了超负荷现象。这样我们就很容易就淹没在信息中,砍掉用户界面(UI)的繁杂元素才是视觉设计的王道。

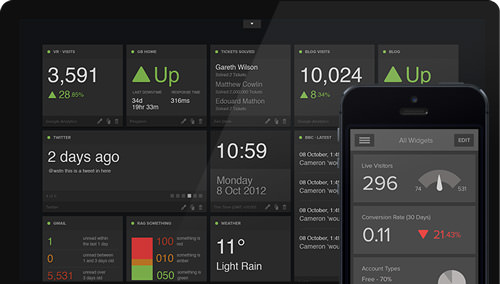
摆脱混乱: Geckoboard的设计使关键数据被一目了然呈现,并易于理解
简约就是金科玉律
同样有个趋势就是,颠覆性的网页应用和服务正提供高度专用化的工具,只设计少数功能。虽然传统软件开发员倾向于为产品加载过多功能,以期获得高价定位;但目前变化趋势专注于微应用,偏爱功能简洁。简单的应用意味着有简单的界面。

美观且精致: 由Oak.设计的 Blue 天气应用程序
又一次,以内容核心
新设备和新技术涌入市场时,常常会出现这样的情况,我们热衷于思考于它们能做什么,我们又怎样才能提高交互性。但关注界面设计这一狂热之后又回归专注于内容。媒体资源的消费,不论文字、音乐还是视频、音视频,等我们设备上最常用的活动,在你乐享其中时,肯定不希望被无关的界面元素打扰。
技术水平
随着智能手机和平板电脑已渗透到千家万户,显性操作正在逐渐减少。过去,如果弹窗没有从屏幕跳出来,我们曾担心用户会错过操作,而现在,我们更愿意让用户去探索这种细微的交互体验。鉴于此,很多互联网产品已经支持没有任何视觉引导的触碰指令。

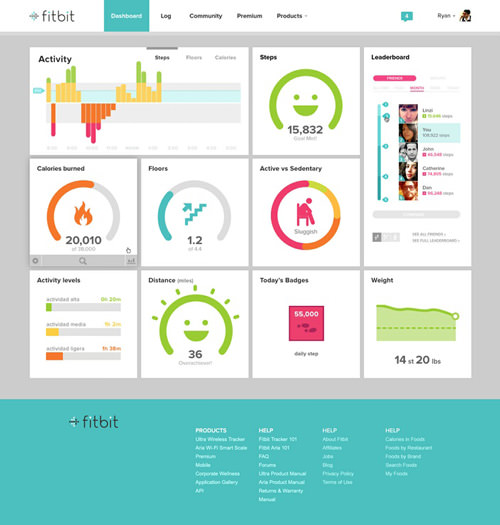
Fitbit的仪表盘的视觉设计清爽,、胆大,和亲和力
技术的影响
大部分软件受限于运行平台。屏幕尺寸和像素密度也受限于硬件设备条件。一个简约的界面需要十分有限的设计元素,这意味着每一个元素都要有所发挥。排版布局和字体粗细在很大程度上决定了扁平设计的美观和易用性。
如果你的目标设备不能处理好这方面的细微差别,你就不太幸运了。随着屏幕尺寸和像素密度不断增加,更细、更小的样式也能呈现最佳的清晰度。当然,对@font-face属性的支持,提高了对文字间距的集中处理,也增加了极简排版的吸引力。

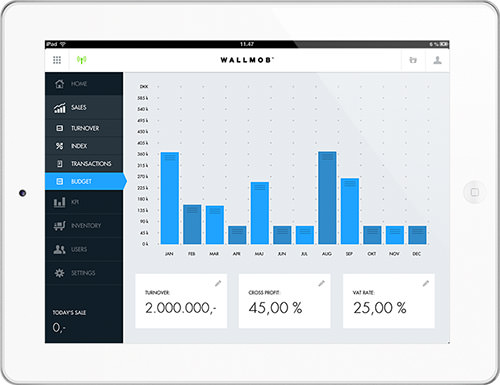
Wallmob的市场数据监控应用:从任何一个有一个浏览器的设备上都可以检测到数据
响应式设计
随着各种尺寸联网设备的普及,交互界面变得更需要强调适配性,响应式设计也就应运而生。虽然响应式设计并不要求特定风格,但扁平的交互界面显然比其它样式要更容易处理。简约设计的另一种优势就是,能见降低页面重量和缩短加载时间。

全文详见:http://cdc.tencent.com/?p=7951
评论列表

网友
- John Wu 评论到:“内容为本及响应式设计的需要”。—— 转载:扁平和简约来袭
- Tom Lee 评论到:“内容为本及响应式设计的需要”。—— 转载:做好扁平化设计-视觉篇
- Peter Chan 评论到:“交互交互交互交互交互交互”。—— 转载:做好扁平化设计-交互篇



网友
评论内容XXXXXXXXXXXXXXXXXXXXXXXXXX
评论内容XXXXXXXXXXXXXXXXXXXXXXXXXX
评论内容XXXXXXXXXXXXXXXXXXXXXXXXXX
网友
网友
介也是回复的内容....